大家好,我是喵橘,雖然今天是最後一天,但我還會繼續發文,但就限平時的時間,假日的時間我會去檢查之前的發文來做多次修改,許多部份可以進行補充與改正,是之後發文的方向。
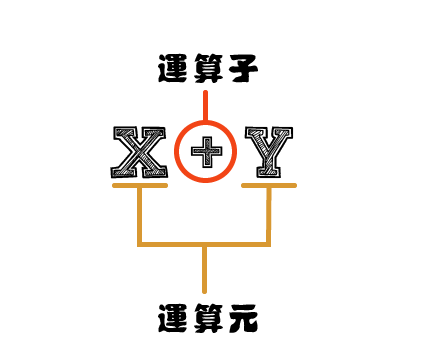
前面章節,有談到宣告變數以及各資料類別的介紹,很多時刻我們用演算法或邏輯運算進行計算或分析,而建構整個流程的數字與符號,我們就稱為運算式,而再細分它是由運算元和運算子組合而成。如下圖所顯示:

算數運算子顧名思義就是包含基礎的數學四則運算,主要是解決基本的數學計算問題,又可以稱為代數運算子。常見的算數運算子如下表所顯示:
| 運算子 | 說明 |
|---|---|
| + | 加法。 |
| - | 減法。 |
| * | 乘法。 |
| / | 除法。 |
| % | 取餘數。 |
| ++ | 遞增。 |
| -- | 遞減。 |
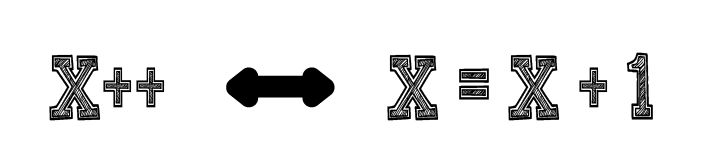
假如沒有接觸過程式設計的人,對遞增與遞減運算子應該相當陌生,它是代表執行動作加 1 與減 1 的計算,如下圖所顯示,兩者之間的意義是相同的。

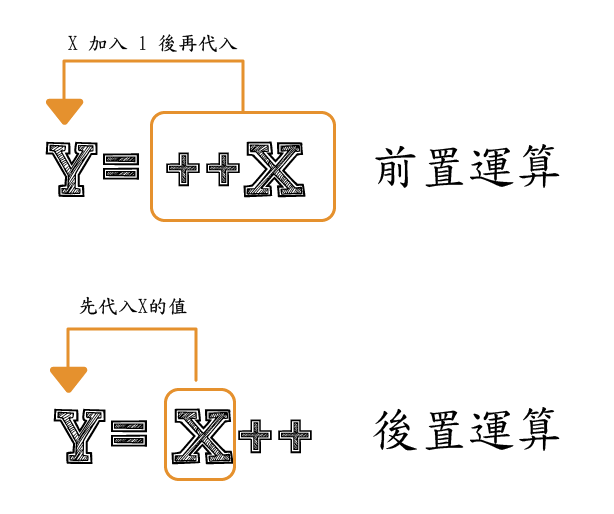
當遞增或遞減放在變數前面或後面,代表的意思也會跟著不同,放在前面,我們稱為前置運算 ; 放在後面,我們稱為後置運算。彼此的差異可以如下圖所顯示:

在撰寫程式的時候,假如要指定一個值放入變數裡,就需要用到指派運算子。在寫程式的時候,不要把 " = " 當成相等的意思,它真正的意思是指派運算子右方的值存入進左方的變數當中。常用的指派運算子如下表所顯示:
| 運算子 | 說明 |
|---|---|
| = | 將值指派給變數。 |
| += | 將右側值與左側值相加後,在把結果指派給左側。 |
| -= | 將右側值與左側值相減後,在把結果指派給左側。 |
| *= | 將右側值與左側值相乘後,在把結果指派給左側。 |
| /= | 將右側值與左側值相除後,在把結果指派給左側。 |
| %= | 將右側值與左側值取餘數後,在把結果指派給左側。 |
| |= | 將右側值與左側值執行 or 運算後,在把結果指派給左側。 |
| &= | 將右側值與左側值執行 and 運算後,在把結果指派給左側。 |
邏輯運算子就是左右兩邊的值經過比較完後,會回傳 True 或 False 的比較結果。
| 運算子 | 說明 |
|---|---|
| == | 左邊和右邊值相等會回傳 True。 |
| != | 左邊和右邊值不相等會回傳 True。 |
| > | 左邊大於右邊值會回傳 True。 |
| < | 左邊小於右邊值會回傳 True。 |
| >= | 左邊大於等於右邊值相等會回傳 True。 |
| <= | 左邊小於等於右邊值相等會回傳 True。 |
| !== | 左邊和右邊值不相等會或資料類別不相等回傳 True。 |
| === | 左邊和右邊值相等且資料類別相同會回傳 True。 |
假如在一個程式裡寫了一大推運算子,自己能了解執行的順序是怎麼開始嗎? 我就用簡單一張表讓大家了解,如下表所顯示,由高到低:
| 順序 | 運算子 |
|---|---|
| 1 | () |
| 2 | [] 、 new |
| 3 | new(無引號列表) |
| 4 | ++ 、 -- 、!、~ |
| 5 | * 、 / 、 % |
| 6 | 位移運算子 |
| 7 | 比較運算子 |
| 8 | == 、 != 、 === 、!== |
| 9 | & |
| 10 | ^ |
| 11 | | |
| 12 | && |
| 13 | || |
| 14 | ?: |
| 15 | 指派運算子 |
| 16 | , |
今天是講解 Javascript資料型別部分,明天講解 Javascript控制語法部分,感謝大家拜讀。
